Графика и Internet, Графические форматы(2)
Рисунки, иллюстрации, фотографии
с небольшим количеством цветов
Для публикации подобных изображений в WWW больше
подходит формат GIF, т. к. если иллюстрация
содержит не слишком много цветов, то, используя
возможности этого формата и сохраняя ее в режиме
Indexed color, с неполной цветовой палитрой, мы можем
получить значительно меньший объем файла, чем
при сохранении иллюстрации в формате JPEG. Давайте
подробно рассмотрим процедуру сохранения
иллюстрации в формате GIF с одновременным
уменьшением цветовой палитры изображения и
размера файла.
Для сохранения файла в формате GIF в пакете Adobe
Photoshop существует специальный модуль GIF89a Export,
находящийся в разделе Export, меню File. Использование
этого модуля позволяет визуально подобрать
наилучшее соотношение между качеством картинки
и размером файла, не выходя из диалогового окна
Export. Модуль экспорта GIF89a Export также позволяет
сохранять изображения с прозрачными элементами.
Для этого откройте файл в Photoshop и убедитесь, что
изображение находится в режиме RGB color (меню
Image / Mode), его размеры вас устраивают и его
разрешение составляет 72 dpi. (меню Image / Image
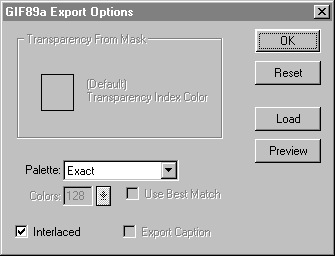
Size). Откройте диалоговое окно GIF89a Export:

Не обращайте пока внимания на верхнюю часть
окна с разделом Transparency From Mask - она понадобится нам
позже, а сейчас мы будем работать в нижней части
диалогового окна с параметрами Palette и Colors.
Параметр Palette управляет выбором палитры цветов,
которая будет создана для данного изображения.
Вы можете выбрать один из трех режимов: Exact, Adaptive и
System.
В режиме Exact для создания палитры используются
цвета, содержащиеся в изображении. В диалоговом
окне доступ к этому режиму появляется только
если картинка содержит не более 256 цветов. Exact
позволяет получить оптимальное качество
изображения при приемлемом размере файла.
Режим Adaptive используется в тех случаях, когда
число цветов в изображении больше 256, и потому
режим Exact недоступен. Для создания палитры вы
указываете количество цветов, из которых следует
ее сформировать. Оно может варьировать от 256 до 1.
Этот параметр устанавливается в окошке Colors.
System - режим создания палитры из таблицы цветов,
используемых в данный момент операционной
системой компьютера. При использовании этого
режима нельзя предсказать, как будет выглядеть
сохраненное изображение на мониторах
компьютеров, находящихся под управлением других
ОС. Так что пользоваться этим вариантом
сохранения не стоит.
Если вы выбрали палитру Exact, можете смело
нажимать на кнопку OK и сохранять ваше
изображение. Напоминаем, что при сохранении
файла следует использовать имя, состоящее не
более чем из восьми латинских символов без
заглавных букв и пробелов. Расширение файла
также должно быть набрано строчными буквами -
например, "menu1.gif". Если вы сохраняете
изображение с адаптивной палитрой, выберите или
впечатайте в окошко Colors минимальное количество
цветов, которыми можно передать все необходимые
детали вашего изображения. Обратите внимание,
что влияние уменьшения количества цветов в
палитре на размер файла зависит от конкретной
картинки, ее размеров и цветового содержимого.
Для очень маленьких изображений существенное
сокращение количества цветов не приведет к
значительному уменьшению размеров файла.
После выбора палитры и количества цветов вы
можете посмотреть, как при таких параметрах
сохранения изображение будет выглядеть в
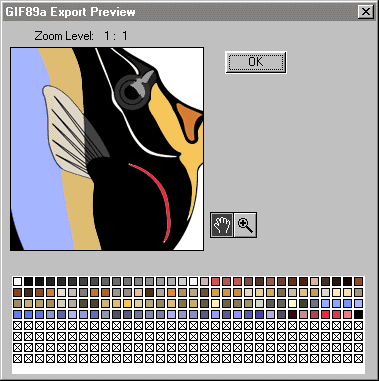
Web-броузере. Для этого щелкните по кнопке Preview:

Для просмотра изображения выберите инструмент
"Рука" и поводите им по изображению при
нажатой кнопке мыши. Если ваше изображение
слишком мало, вы можете увеличить масштаб
просмотра с помощью инструмента "Лупа". Для
уменьшения масштаба используйте лупу с нажатой
клавишей ALT.
Если понравилось, щелкайте ОК и попробуйте еще
немного уменьшить количество цветов в палитре
изображения. Затем снова нажмите Preview и оцените
качество картинки. Достигнув наименьшего
приемлемого количества цветов, нажмите ОК и
сохраните изображение.
Взгляните на несколько вариантов изображения,
сохраненных с разным количеством цветов в
палитре. Видно, что оптимальным вариантом
сохранения является рисунок с 128-ю цветами, т. к.
при наименьших отличиях от эталонного
изображения он имеет вполне приемлемый размер:
|
JPEG

Quality: 4
Размер файла: 7.24Kb
|
|
|
GIF с адаптивной палитрой |
|

8 цветов
Размер файла: 1.25Kb |

16 цветов
Размер файла: 1.56Kb |

32 цветa
Размер файла: 2.04Kb |

64 цветa
Размер файла: 2.6Kb |

128 цветов
Размер файла: 3.53Kb |

256 цветов
Размер файла: 3.95Kb |
| В левой нижней части окна Export находится
окошко Interlaced. Оно управляет отображением
сохраненного рисунка при загрузке в броузер.
Если это окошко помечено галочкой, изображение
будет появляться постепенно, с прорисовкой
деталей по мере загрузки с сервера (как в Progressive
JPEG). Формат GIF предусматривает также такие
полезные функции, как сохранение анимированных
изображений и изображений, содержащих
прозрачные элементы, т. е. части картинки, через
которые будет видно фон Web-странички.
Анимация изображений выполняется в
специализированных программах. А пока научимся
сохранять изображения с прозрачным фоном. Для
этого используется тот же модуль GIF89а Export. Но
сначала изображение нужно подготовить.
<<предыдущая | продолжение>> |