Графика и Internet, Графические форматы
Главное, что надо запомнить, - в Internet особенную
важность приобретают не художественные
достоинства картинки, а скорость загрузки. Никто,
кроме вас, не станет ждать 5 мин, пока появится ваш
шедевр, и пойдет дальше. Так что главное
достоинство картинок для Сети - минимальный
размер.
Для размещения изображений в WWW в данное время
используются два графических формата - GIF и JPEG.
Остальные типы графических файлов WWW-броузеры
без применения специальных дополнительных
программ (plug-in) не поддерживают.
Основное различие между форматами GIF и JPEG
состоит в том, что применяются они для хранения
разных видов графики. GIF преимущественно
используется для сохранения рисованных
изображений, векторной графики, картинок без
полутонов, градиентов (переходов от цвета к
цвету) и большого количества мелких деталей
разного цвета, тогда как JPEG - для фотоизображений
и полутоновой графики, живописи, градиентов и
изображений с множеством мелких разноцветных
деталей.
Причина подобной несправедливости кроется в
том, что формат GIF позволяет сохранять
изображение, содержащее не более 256 цветов. Цвета
могут быть любыми и в любой комбинации, но общее
их количество ограничено этой цифрой. Поэтому в
данном формате удобно хранить изображения с
небольшим количеством цветов (меньше 256), т. к. это
позволяет за счет сокращения объема информации о
цветах значительно уменьшить размер файла, а
следовательно, и время загрузки. Помимо того,
формат GIF используется для сохранения
анимированных картинок и изображений с
прозрачными частями - в JPEG такие возможности
просто не заложены.
Область же применения формата JPEG определяется
тем, что он сохраняет полную цветовую палитру
24-битного изображения (True Color), которая может
содержать миллионы цветов. При таком объеме
информации размер файла получается очень
большим, но главной особенностью формата JPEG
является его способность хранить изображение в
сжатом, как бы заархивированном виде. Степень
архивации изображения, сохраненного в формате
JPEG, может быть очень большой: нормальным
считается сжатие картинки в 10-20 раз без видимой
потери качества.
При размещении изображения в WWW необходимо
помнить о том, что просматривать его будут разные
люди и компьютеры у них будут разные. Наверняка
попадутся и такие, у которых разрешение монитора
будет 640х480 точек (пикселов). Так что есть смысл
ограничить размер картинки до максимальной
ширины в 600 и длины в 400 точек. Тем более что такая
картинка будет весьма немаленькой по размеру
файла и соответственно времени загрузки. Размер
картинки вы можете узнать, открыв ее в Adobe Photoshop
(именно эту программу мы предлагаем вам
использовать для работы с изображениями) и
щелкнув мышкой при нажатой клавише ALT по участку
статусной строки слева от черного треугольника.
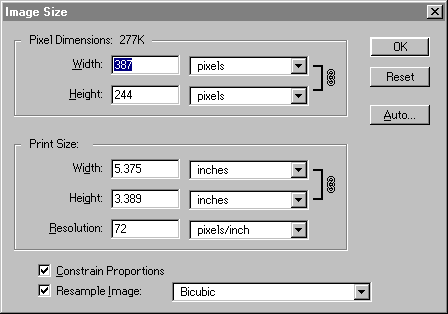
Изменить размеры изображения в Photoshop можно с
помощью команды Размер изображения (Image Size) в меню
Изображение (Image). Не забудьте установить флажок в
окошко Resample Image, иначе у вас ничего не получится : )

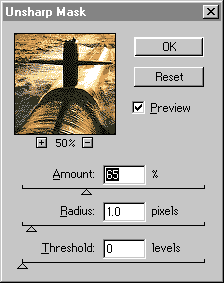
После изменения размеров изображение обычно
несколько теряет резкость, и приходится ее
восстанавливать. Сделать это можно при помощи
фильтра Снять резкость(Unsharp Mask) в разделе
Резкость (Sharpen), меню Фильтры(Filter):

Поработайте с этим фильтром, установив галочку
в окошко Preview. Когда резкость изображения будет
вас устраивать - нажмите ОК.
Итак, мы разобрались с изменением размеров и
корректировкой резкости изображения. Пришло
время сохранять картинку. Вариантов сохранения
всего два - GIF и JPEG; осталось только выбрать, какой
больше подходит для вашей картинки. Рассмотрим
на примере несколько изображений и варианты их
сохранения для публикации в WWW.
Полутоновые изображения (фотографии) Для
фотоизображений характерно большое количество
цветов и полутонов, поэтому для них оптимально
использование формата JPEG.
При сохранении изображения необходимо
отключить опцию Save Thumbnail в меню Save, т. к. это
увеличивает размер файла. Сделать это раз и
навсегда можно в диалоговом окне Saving Files, которое
находится в разделе Preferences, меню File, установив в
выпадающем списке Image Preview опцию Never Save.
При сохранении файла используйте имя,
состоящее не более чем из восьми латинских
символов без заглавных букв и пробелов.
Расширение файла также должно быть набрано
строчными буквами - например, "photo1.jpg".
После того как вы наберете имя файла и
расширение и щелкнете кнопку Save, вам будет
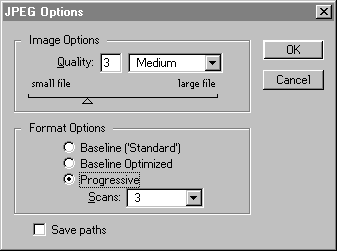
предложено выбрать степень сжатия изображения и
тип файла JPEG:

Степень сжатия указывается в разделе Image Options с
помощью выпадающего списка и движка Quality. Для
большинства изображений опция Medium (3)
представляет оптимальное соотношение между
качеством и размером файла. Не бойтесь
экспериментировать: иногда может понадобиться
меньшая степень сжатия, а иногда большая.
Сохраните несколько вариантов файла с разной
компрессией и просмотрите их в броузере. Это
позволит вам выбрать для данного изображения
наилучшее соотношение качество / размер файла.
Для оптимизации цветового баланса вашего
изображения выберите в нижней части диалогового
окна, в разделе Format Options, переключатель Baseline Optimized.
Вы можете также использовать новый формат Progressive
JPEG, выбрав переключатель Progressive и параметр Scans.
Изображение, сохраненное в формате Progressive JPEG,
при загрузке странички в броузер отображается
сначала в низком разрешении, а затем постепенно,
по мере загрузки, прорисовываясь окончательно со
всеми деталями. Этот формат обладает рядом
существенных недостатков: его не поддерживают
старые броузеры, файл получается несколько более
объемным, и для просмотра требуется большее
количество оперативной памяти.